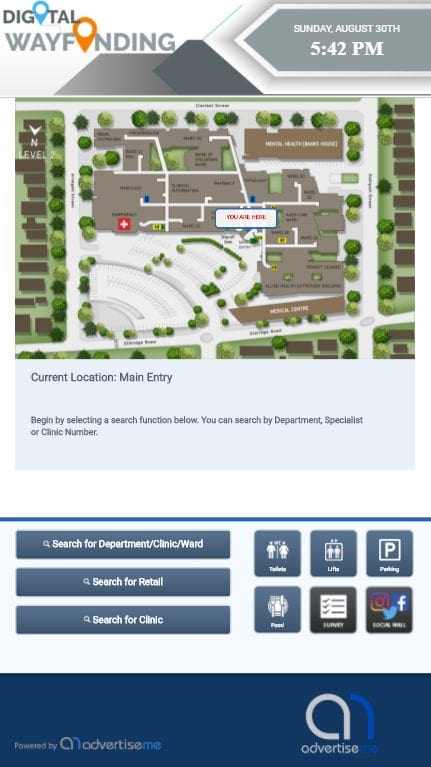
In my previous post, DEBUGGING CODE AS A NON CODER, I shared with you how I debug code as a non-coder. In this post, I’m going to share with you some code enhancements I made to our Digital Wayfinding Solutions application as a non-coder. Basically, the idea was to be able to easily change the front-end designs (I called them themes) of the wayfinding interface. Here’s the typical design:

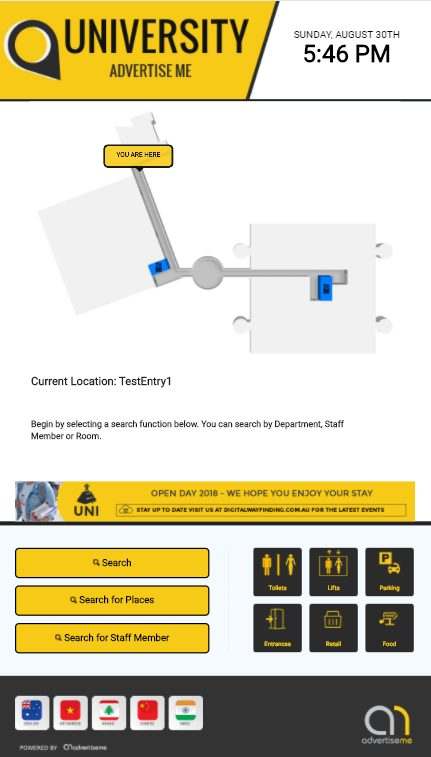
We do have other designs such as this one for the University. So we need to be able to easily change these designs.

What we had to do in the past was to clone the Wayfinding application and then make the changes to the interface by replacing images (logo, icons, banners) and also updating the colour in the CSS files. That meant the previous design will be overwritten and the data between each cloned wayfinding application would be different.
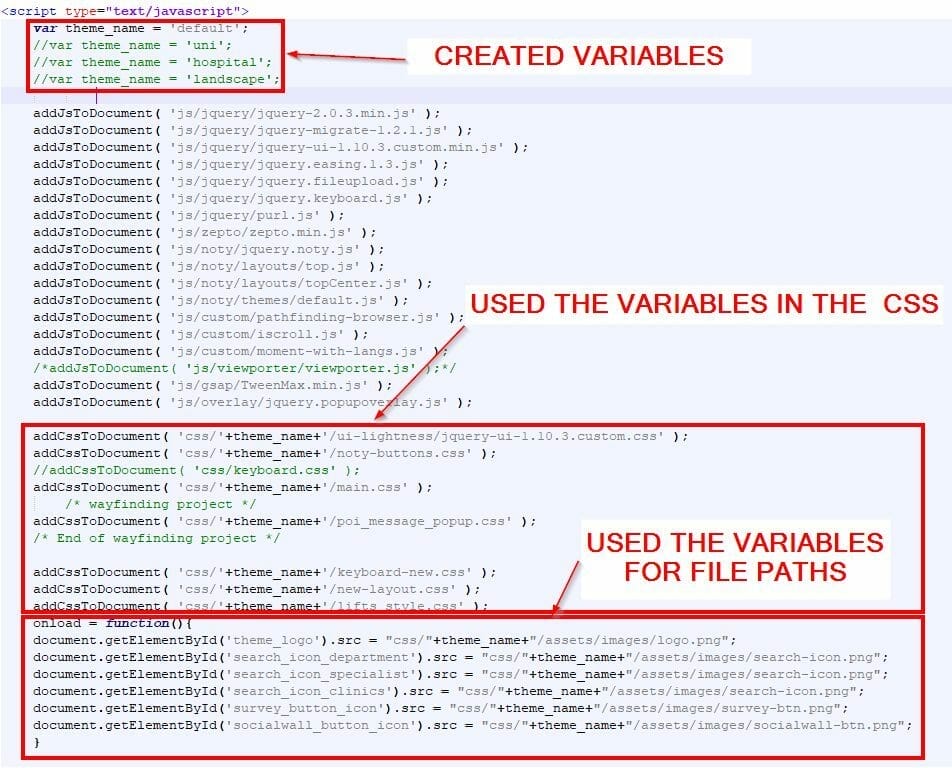
The solution I applied was to use a variable in the index.html file which directed the system to point to a corresponding CSS and images folder. Here is the code that I added:

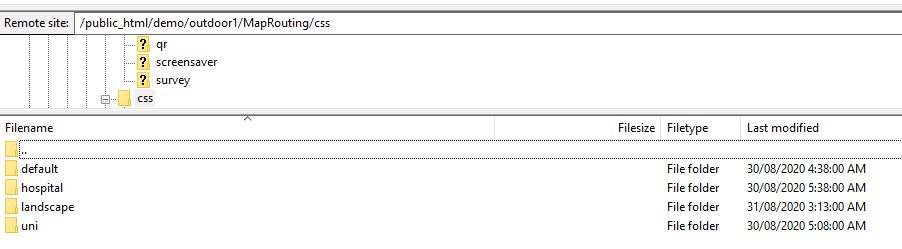
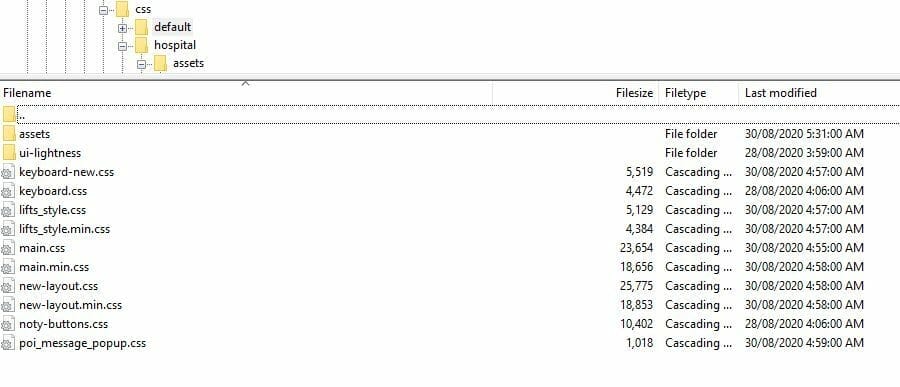
This also meant the folder paths need to be changed. I created a new folder based on each theme name and moved the corresponding css files under the folder name. The images folder was also moved:


The only other change in the index.html file I needed to make was related to the <img> tag. Since I was using the Javascript code to generate the folder path with the theme name, I needed to apply the ID name instead of using the full image path in the src field.

The code implementation of this solution could potentially be improved and as I mentioned at the beginning of this article I’m not a coder. The next part of the solution would be to able to switch the theme in the dashboard rather than hardcoding it in the file. I might look at doing this in the near future.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.