In this article, I will show you how I add a date counter on a WordPress website. As you can probably tell, I use the WordPress CMS self-hosted platform for this website and the majority of websites I manage.
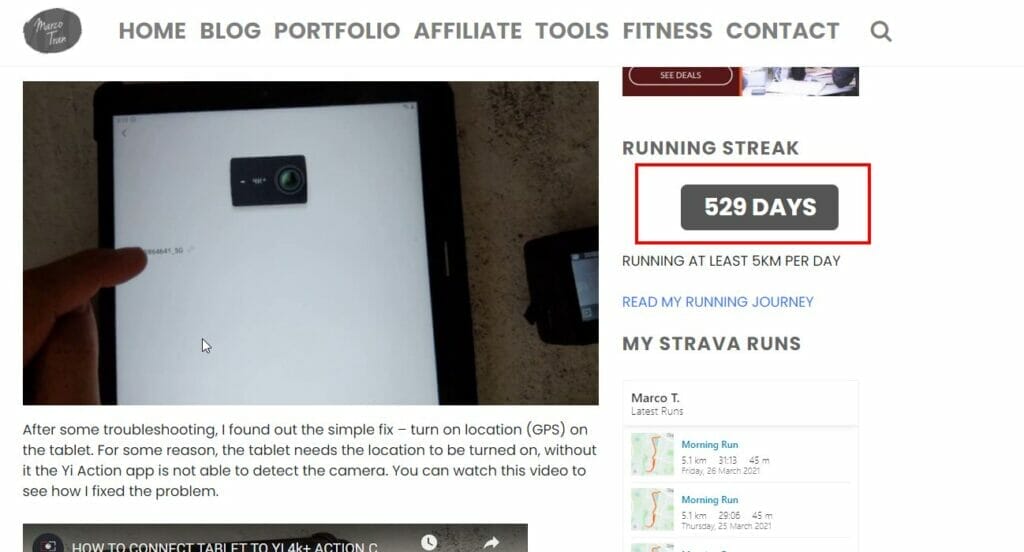
The date counter is a great way to share your stories, show birthday announcements, share a date when an event is going to take place, or any other date-related information. I use the date counter to display my running streak. You will see this on the right-hand sidebar of my blog posts and it basically displays the number of days I’ve been running at least 5 KM per day.

You want to do something similar or display any type of date counter then follow these steps.
- Go to the Plugins and click on Add New

- Search for date counter

- Click on Install Now

- Click on Activate

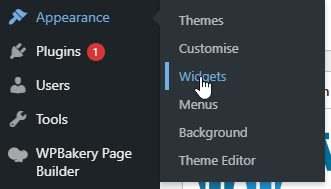
- Go to the Appearance and click on Widget

- Add a Custom HTML widget

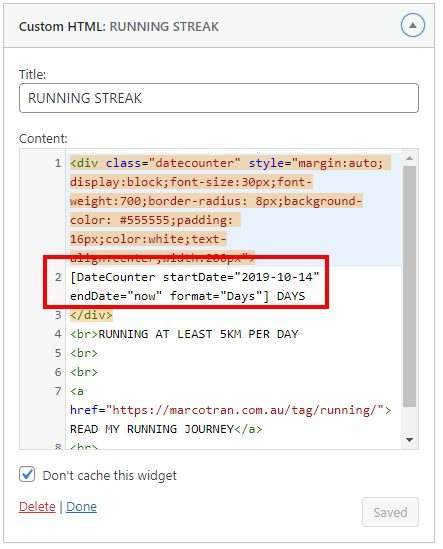
- Use the shortcode
[DateCounter startDate="2019-10-14" endDate="now" format="Days"]
You can also use this on a blog post or page. All you have to do is add the shortcode in the content.
In my example, I made the date counter stand out by using HTML styles. If you want something similar use the following code:
<div class="datecounter" style="margin:auto; display:block;font-size:30px;font-weight:700;border-radius: 8px;background-color: #555555;padding: 16px;color:white;text-align:center;width:200px"> 2295 DAYS </div>
Here’s also a video showing you how Ive added a date counter to my WordPress website.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.