So, you have a website and you want to include a Strava widget on it? Well, you have come to the right place. Adding a Strava widget on a website is super easy. It’s even easier when using the WordPress CMS platform.
Firstly, for those of you who don’t know what Strava is, let met briefly explain. Strava is a popular website that lets you record your bike rides, runs and other fitness activities. It’s a great way for athletes to keep track of their progress, and its social features make it fun to compete or share your fitness activities with your friends. Strava is an excellent tool for tracking your progress and keeping motivated. When you reach a new distance, Strava generates a “badge” similar to an achievement in a video game. Adding a Strava Widget to a website is an excellent way to encourage users to reach new distances.
A lot of people who run blogs about technology and business struggle with adding Strava widgets to their websites. The good news is that it isn’t difficult to do. Just follow the steps below and you’ll have a Strava widget on your site in no time.
Strava already provides the code (iFrame) to add to the website, you just need to find where it is. You can follow these instructions to add the Strava widget to a website:
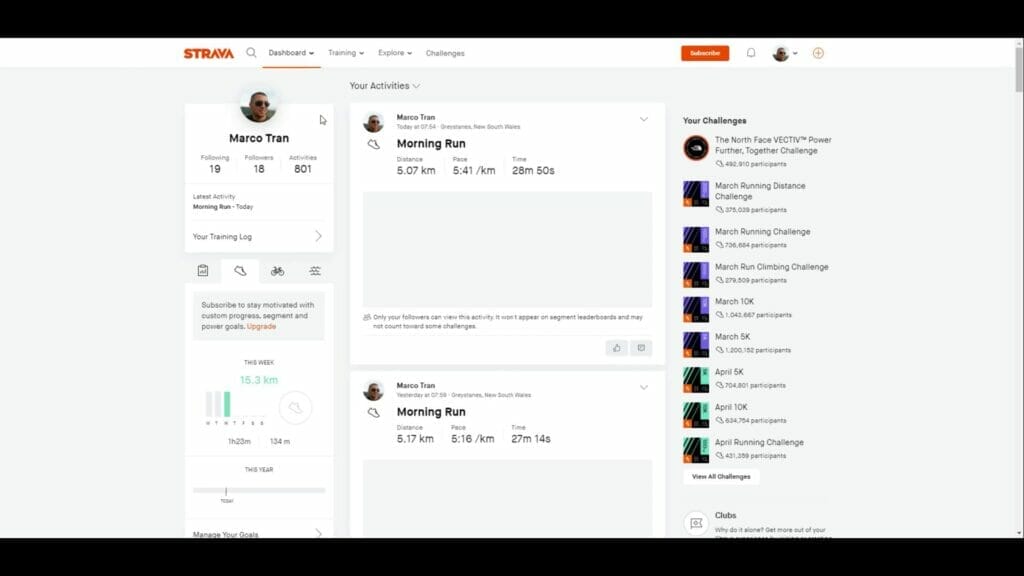
- Login to your Strava dashboard

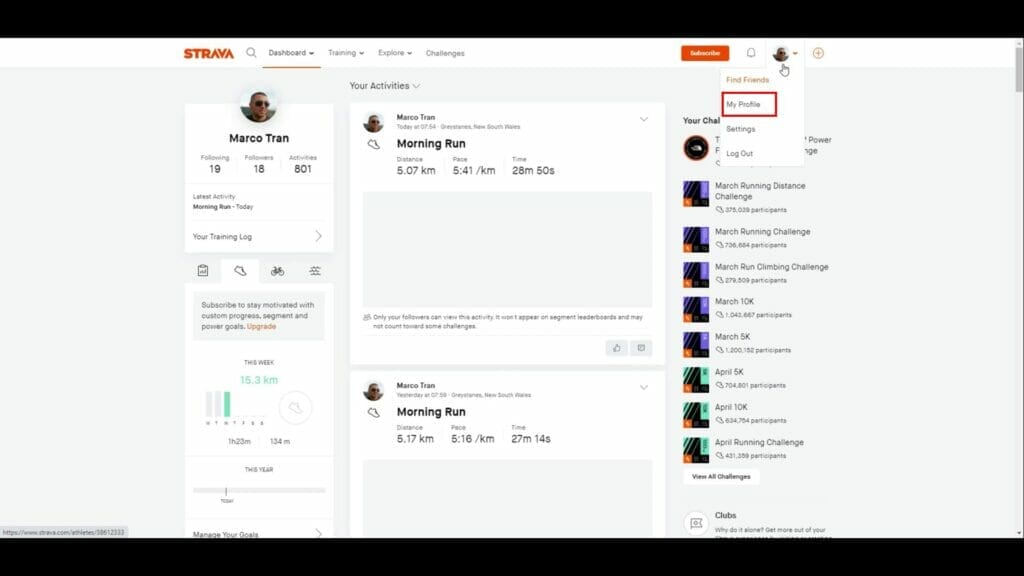
- Go to profile settings

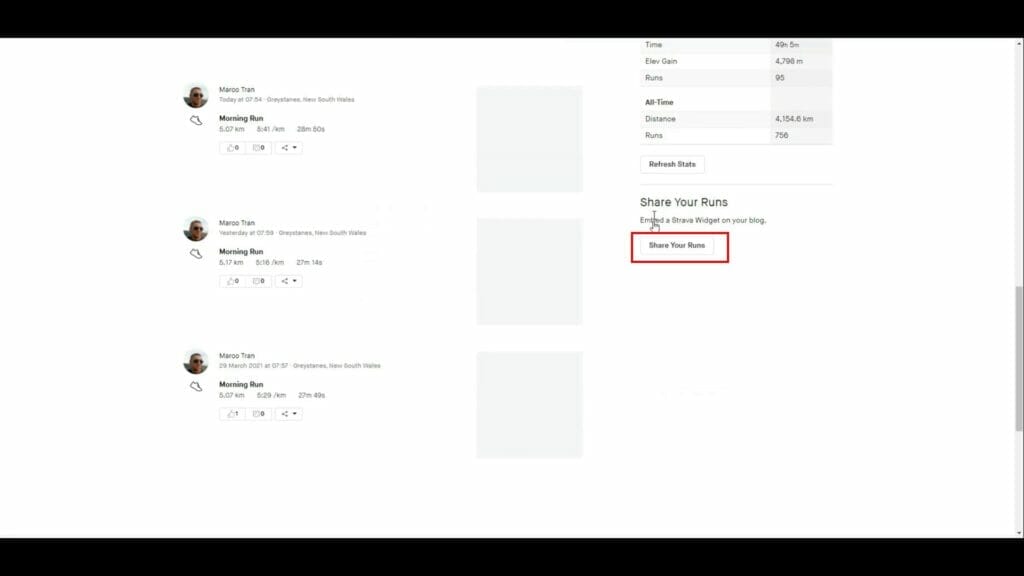
- Scroll to the bottom and click on share your runs

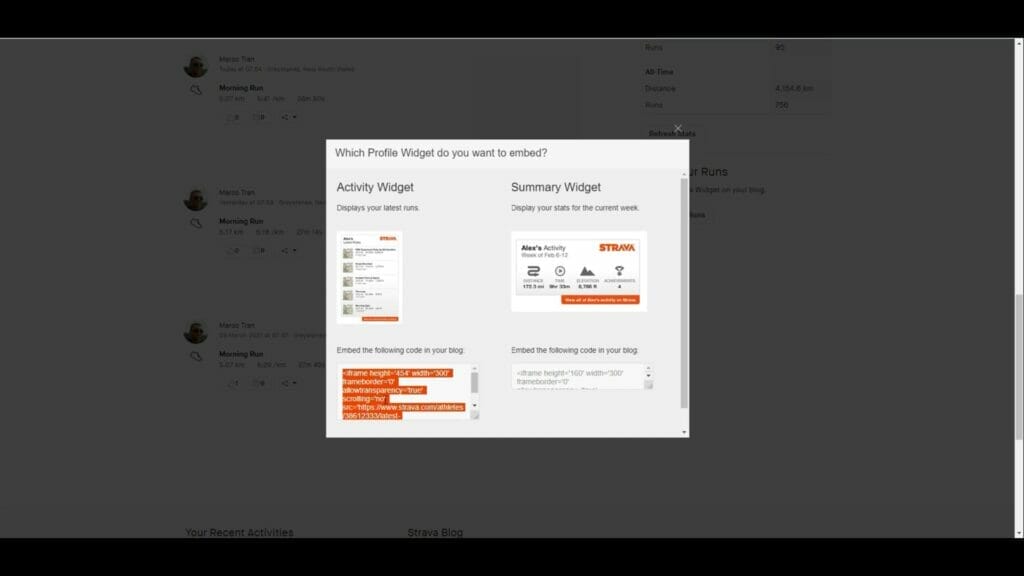
- Copy the iFrame code. There is the option to display the Activity Widget or the Summary Widget

- Once you have copied the code, login to your website content management system. In my particular case login to the WordPress dashboard.

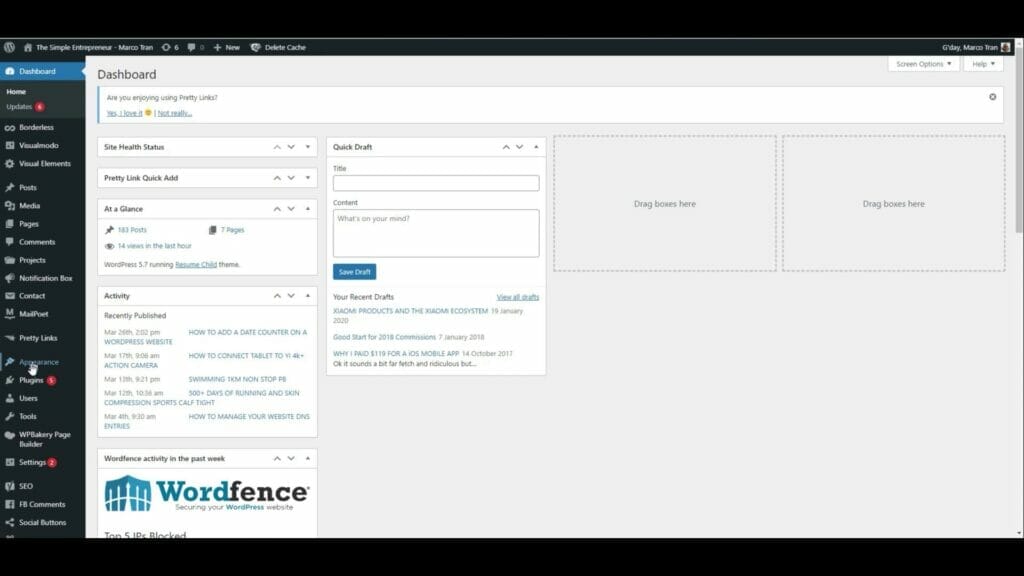
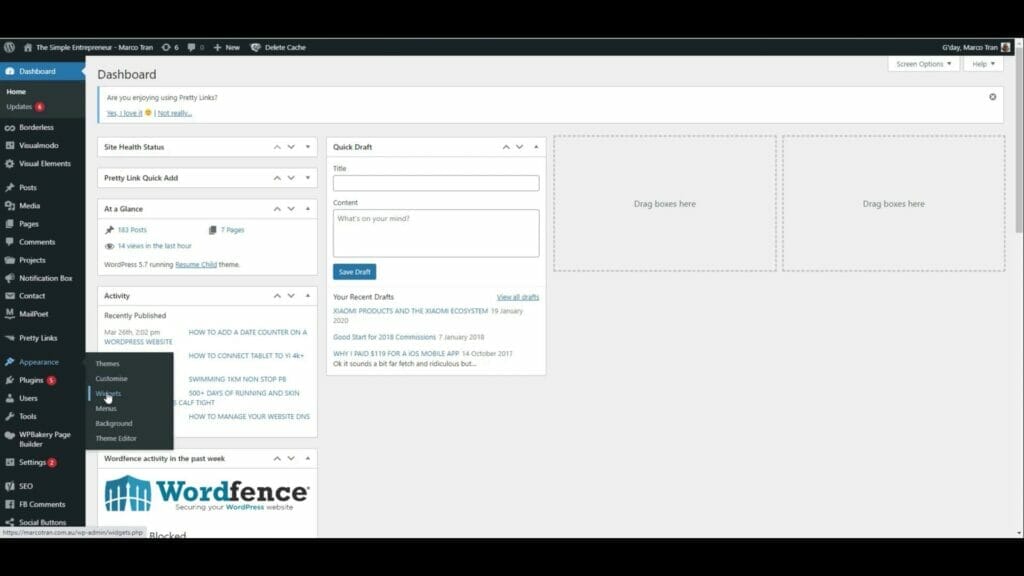
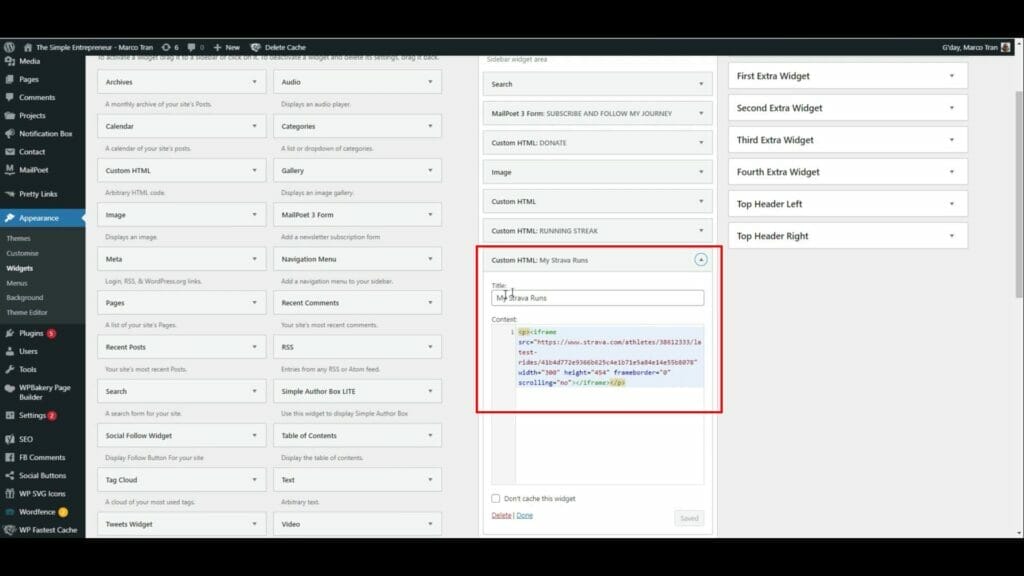
- Click on Appearance then click on Widgets (I add mine to the sidebar)

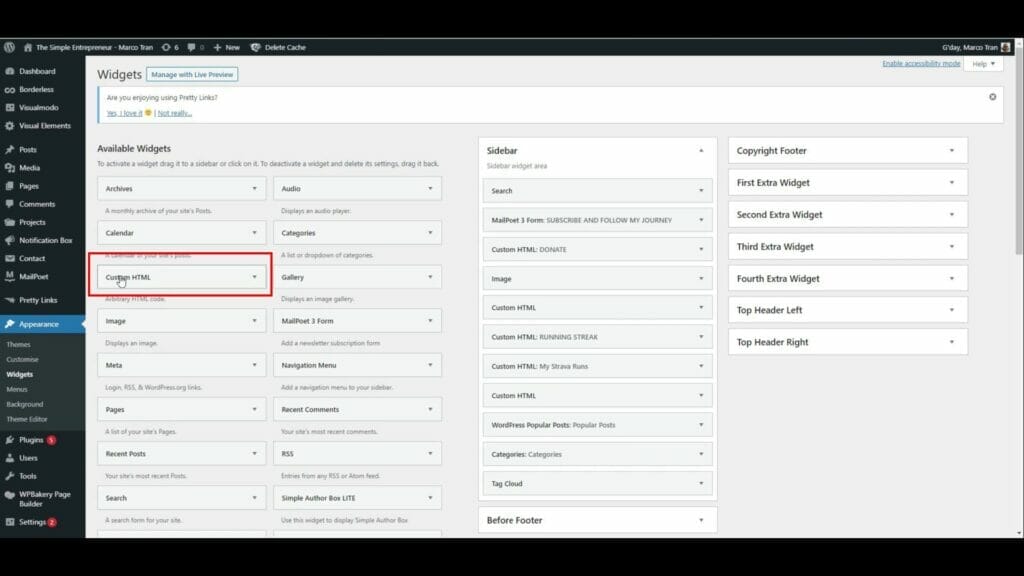
- Drag the custom HTML to the sidebar location

- Paste the copied iFrame code from Strava to the custom HTML box

- Delete the cache if you are using a caching plugin
- View the website and you should see it in the sidebar. You can also add the Strava widget to a page or a post and the process would be the same
You can also watch this video on HOW TO ADD STRAVA WIDGET TO A WEBSITE:
Like always, if you need help, reach out and I’ll be sure to respond to your questions.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.