If you want to embed a Google Sheet or a Google Doc on your website or blog, then you need to read this post. I had to do this for a particular project where the information on a spreadsheet needed to be constantly updated and displayed to the public. Google Sheets and Docs are very easy to use and most people would know how to update the content on this tool and most content managers don’t want the hassle to go through the process of uploading the updated content on a website. To resolve this issue, the easiest way is to just embed the Google Sheet or Google Doc on the website as this feature is already available.
In order to embed a Google Sheet or Docs onto a website, you need to have a Gmail account or a Google Workspace account. If you don’t have a Google Workspace account you can easily sign up here: You can also get a discount if you use the code: GET GOOGLE WORKSPACE and if you use the code EAALARCL7HHCLKT you get 10% off.
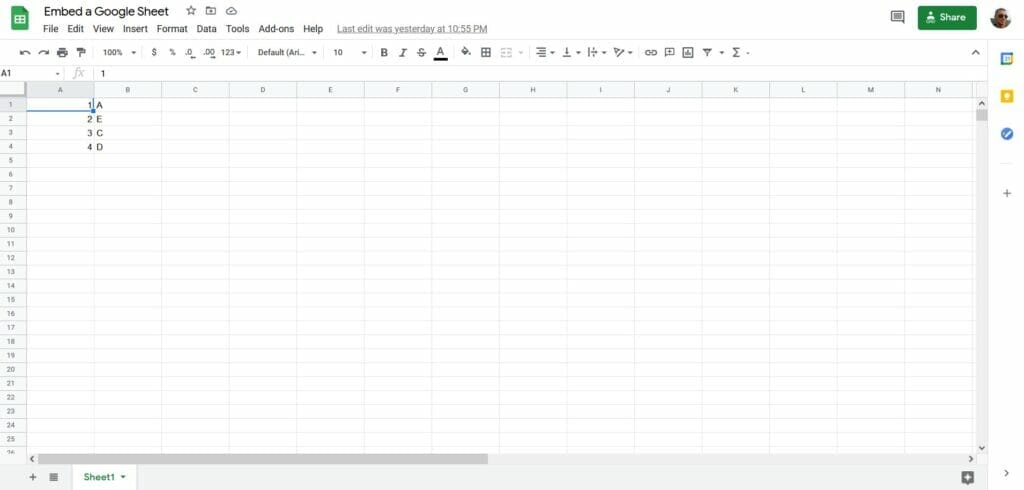
- Create the Google Sheet or Google Doc. In this example I will be using a Google sheet and the process should be the same for Google Docs.
- Create the Google Sheet content

- Share the Google Sheet and set it to Anyone with the link

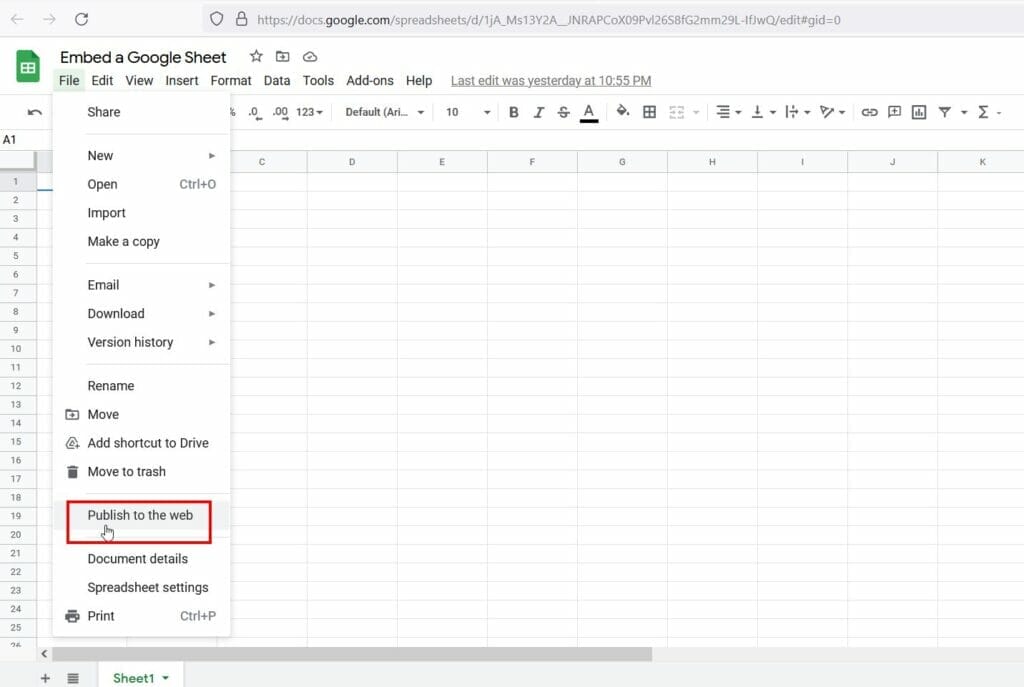
- Click on File and select Publish to the web

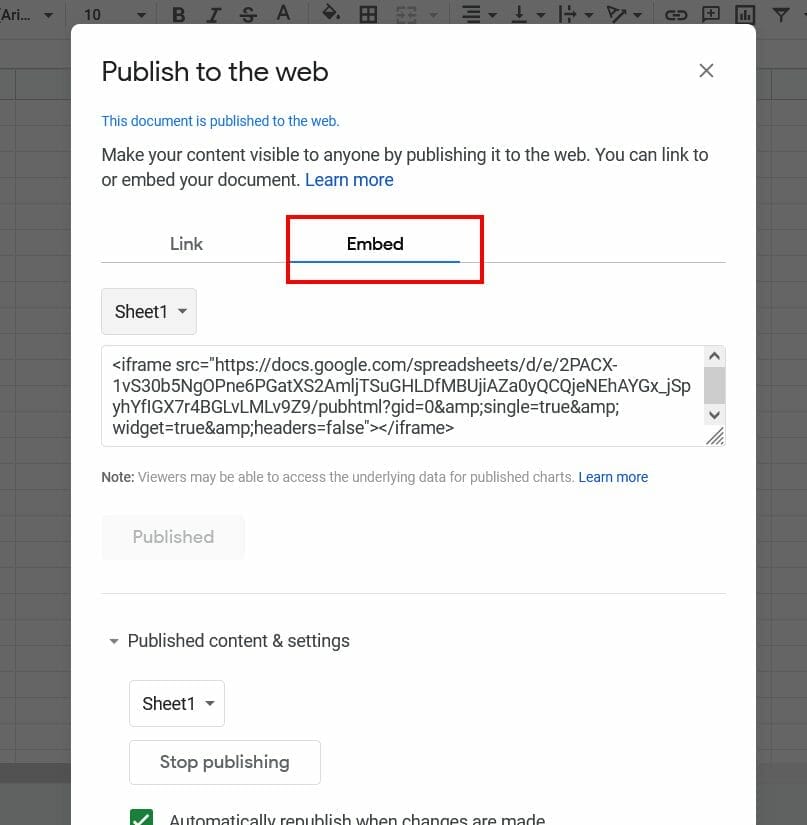
- Click on Embed
- Select whether you want to embed the whole document or specific sheets

- Select Automatically republish when changes are made. Note that it takes about 5 minutes for Google Sheets to republish the changes.
- Copy the iframe
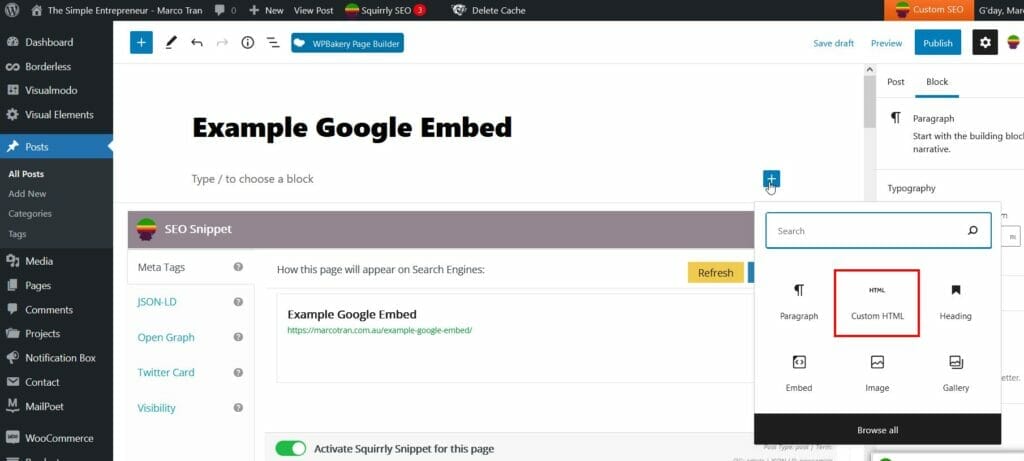
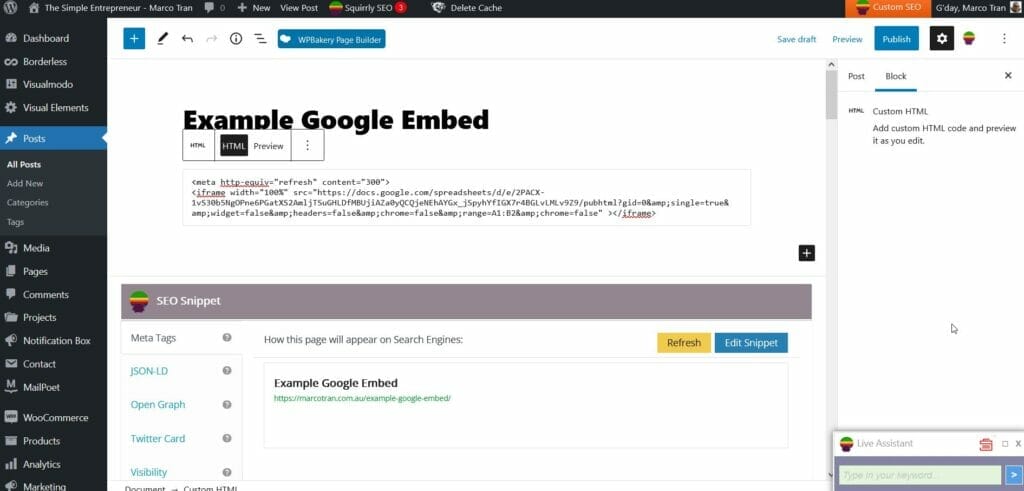
- Paste this on your website. I will use WordPress as an example. In WordPress use the custom HTML block or change to the Code Editor and add the iframe code above

- For Google Sheets, you can also specify the range of cells to display by adding range=A1:B2 in the URL.
- You Can also change the width of the iframe and height, in this example I will just change the width by using width=”100%”
- You will also need to tell the page to refresh in order to display the updated Google Sheet. To do this use this HTML tag. It will refresh the entire page after 300 seconds (5 minutes):
<meta http-equiv="refresh" content="300">- If you want to hide the headers and the footers of the Google Sheets add &chrome=false in the URL. So the full code that I will be using is:

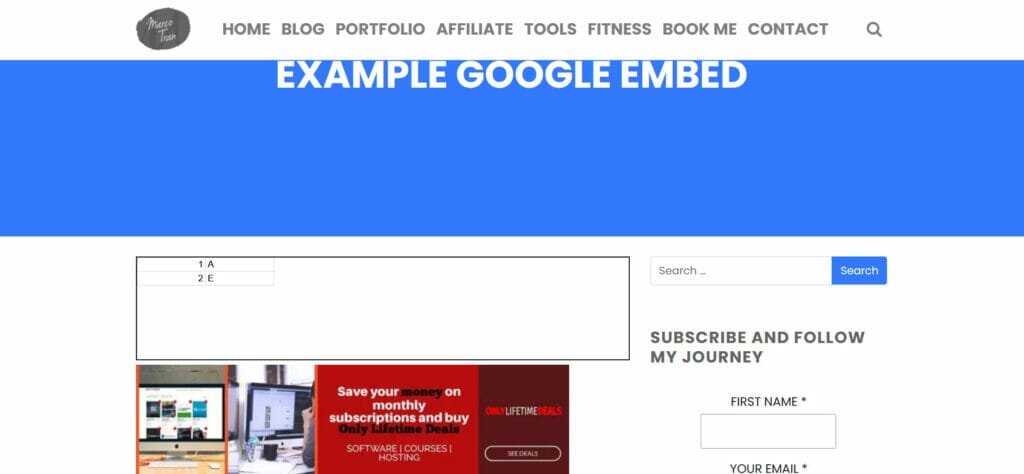
- Once it’s all ready, publish the page or post and view it
In order to test to see if it’s working, make a change on the Google Sheet or Doc and then wait for 5 minutes. The page will automatically refresh and it will display the changes made.

Here’s a video showing you how to do all this: HOW TO EMBED A GOOGLE SHEET ON A WEBSITE
Here’s the above video transcription:
Hello, everybody in this video i’m going to show you how to embed a google sheet or doc on a website. So, firstly, log into your google drive click on new google sheet and click on blank sheet.
So here’s a blank sheet, so we can just start typing Some numbers just this is just an example. Okay, once you’ve entered all the data on your spreadsheet, you need to share this spreadsheet. So, in order to share this spreadsheet, click on here share give it a name, embedded, google sheet, i’m just going to Give that a name then change it to anyone with the link.
Click on this on done now, what you need to do is publish this sheet to the web, so click on file it should be published to the web. Here, click on that you have the option to choose, To share and embed the whole google sheet or if you’ve got multiple sheets, you can select the specific sheets. So if you click on embed and in this particular case, let’s just share one sheet and then you can click on publish.
Are you sure you want to publish this section? Yes, we do here we go so that’s the the actual iframe code. This is the iframe code that you need to copy and include in your website. I will be using wordpress as an example.
Just a few things. You need to Be aware of that. When you update something on the google sheet, it would take about five minutes for the google sheets to actually republish the changes.
So that’s one thing you need to note, so let’s do that. I’m going to paste it here. Example: google in Bed.
Now you need to add the custom html block, so click on the plus here select custom html. If you don’t see it on the list, just click on browse all and then do a search for custom. Html then paste your code in here click on preview preview.
The tab, let’s see how it displays perfect, you will see The data here now. Let’s make a few changes, so you can have the option of modifying a few things in the iframe. One of the things you can do is change the width.
So in the iframe you can add width equals 100, So that will make sure that the width of the iframe is fits the the page. Now you can also add, if you just want to display just say these – these four cells so from a1 to b2, just get to the end here, put and amp, And then the colon you’re gon na put range equals a1 to b2. So that’s going to display the cells from a1 to b2 now also, if you don’t want to show any of the um headers and footers, What you can do is put a and percent amp.
Then colon chrome equals false, so that would remove the header and footer. So you won’t see the sheet name at the bottom. Let’s have a look how this looks like Okay, so this looks good, so you won’t see the header and footer i’m only displaying these four cells and it’s 100.
So the width of this page here because i’ve got a sidebar here, so this page here now, as I mentioned before, if you update the spreadsheet, it will take about five minutes for Google sheets to republish the changes. So what you need to do is we need to add some code that tells the actual page to refresh also every five minutes. Otherwise, if it’s not if it doesn’t do that, it will always display the same values until the next refresh.
So, in order to do that, just gon na paste some code here, the code that i’ll be pasting, is this: it’s a a meta tag Which tells it that every 300 seconds, which is about roughly exactly five minutes it will refresh the the page. So let me show an example. Firstly, let me make some changes so, as you can see here, the values is a b.
I’m going to change this one to e. It’s saving. Okay, it’s saved now now, let’s preview, this so now it’s it’s loading, the page with that meta tag, so that every five minutes it will automatically refresh it’s at the moment.
Still a b, let me put a time a clock and a timer here. So this is a stopwatch, Let’s start it, and we see that after five minutes, this page will automatically refresh and this value will be changed. Okay looks like we’re reaching almost to the five minute mark and yep.
There we go, it has automatically refreshed and the value has changed to e now. So this is how to embed a google sheet or or possibly even a google doc on our website. I hope this video helped and if you did give it a like and subscribe to the channel.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.