Using the .htaccess file is one of the easiest ways to block specific IP addresses to your website. I’ve also used the software firewall to perform this task, but if you need to block specific IP addresses to different URLs or content on your website then .htaccess is the perfect way to do this. I’ve used this for both WordPress sites and also website applications.

All you need to do is to create a .htaccess file on the root of your website folder or even the folder you want to block. This only works on web servers using httpd and nginx. If you’re using php-fpm then using .htaccess doesn’t work.
Generally, the file will be located in /home/admin/web/[yourwebsiteurl.com]/public_html
Use any text editor such as vim to edit or create the .htaccess file and add the following:
Order Deny,Allow
Deny from all
Allow from [IP address]In the above example, the htaccess file will block all IP addresses trying to access the website except the ones that are listed in the “Allow from” statement.
Now if you plan to block specific files or even folders you can use the following code:
<Files ~ "filename$">
Order Deny,Allow
Deny from all
Allow from [IP Address]
</Files>
For the [IP address] you can use subnet e.g 192.168.1.0/24 for all of the class C subnets.
I recently also found out there is a way to specify and block based on the type of browser used. This was useful for our company Advertise Me which can be used to only allow specific devices to access the website apps. In particular, LG digital signage screens uses the webOS operating system, so all you need to do is add the user agent tag of Web0S (this is case sensitive so make sure it’s correct and it’s a zero 0 for OS).
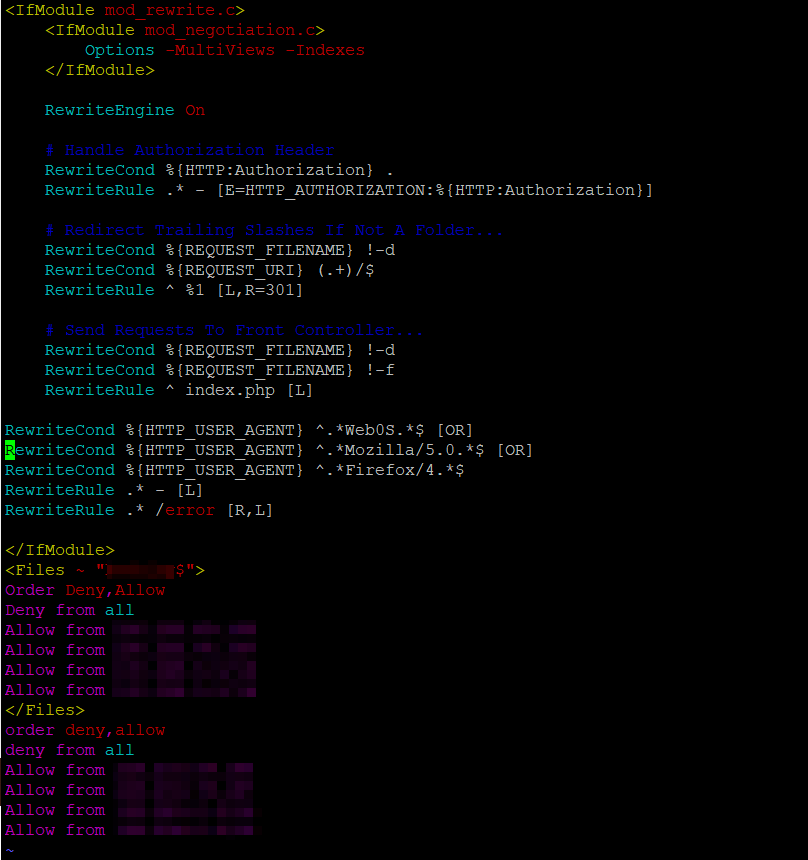
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^.*Web0S.*$ [OR]
RewriteCond %{HTTP_USER_AGENT} ^.*Mozilla/5.0.*$ [OR]
RewriteCond %{HTTP_USER_AGENT} ^.*Firefox/4.*$
RewriteRule .* - [L]
RewriteRule .* /error [R,L]
</IfModule>
If you only want to allow the Web0S smart TV to access the web app, then delete the two other HTTP_USER_AGENTs. The /error is the page that you want to display when it doesn’t meet the HTTP_USER_AGENT conditions.

In order to test the .htaccess file, I normally use my office Internet connection and also my mobile phone Internet (using hotspot). Both of these Internet connections will have different IP addresses so just make sure to use one in the allow from and then test the other connection and it should fail.
Now if you are running php-fpm on your web server, then as I mentioned before htaccess will not work. A way around this is to edit the nginx config file located here /home/admin/conf/web/nginx.conf or if you use vestacp or hestiacp then you can modify the templates so that every time a new website is created, the template will apply the changes to the config file for each website. In this example we will block the xmlrpc.php, wp-admin, wp-login.php files and folders.
location ~ ^/(xmlrpc\.php$|wp-admin$|wp-login\.php$) {
allow [IP Address];
deny all;
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass 127.0.0.1:9002;
fastcgi_index index.php;
include /etc/nginx/fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}Just make sure you restart nginx and php-fpm and select the template again (choose the default and then switch to the modified one).
I hope this helps some of you out there and if it does, please share this article on different social media platforms including Reddit.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.