Facebook and Instagram (the new META company) experienced a major outage today. This affected our Social Wall tool. This is a tool my company Advertise Me built several years ago to fill the gap of displaying social media posts on digital displays such as digital signage screens, websites, projectors for events and intranet sites.

Luckily the outage didn’t last too long and the services were restored in a few hours. I thought I’d share and document some of the troubleshooting steps we use to debug the Facebook API for our Social Wall app.
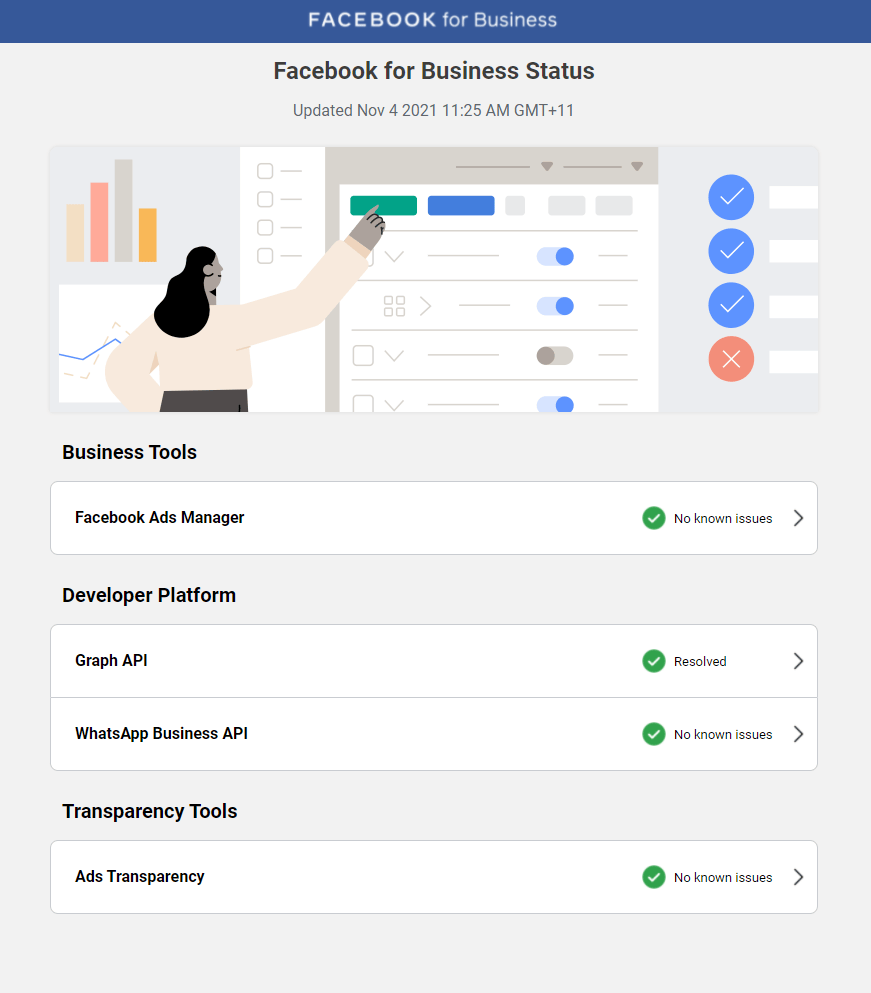
CHECK FACEBOOK BUSINESS STATUS PAGE
If there’s an outage with the Facebook website https://downdetector.com.au/status/facebook/ or the API you can check the Facebook for Business Status page here: https://status.fb.com/

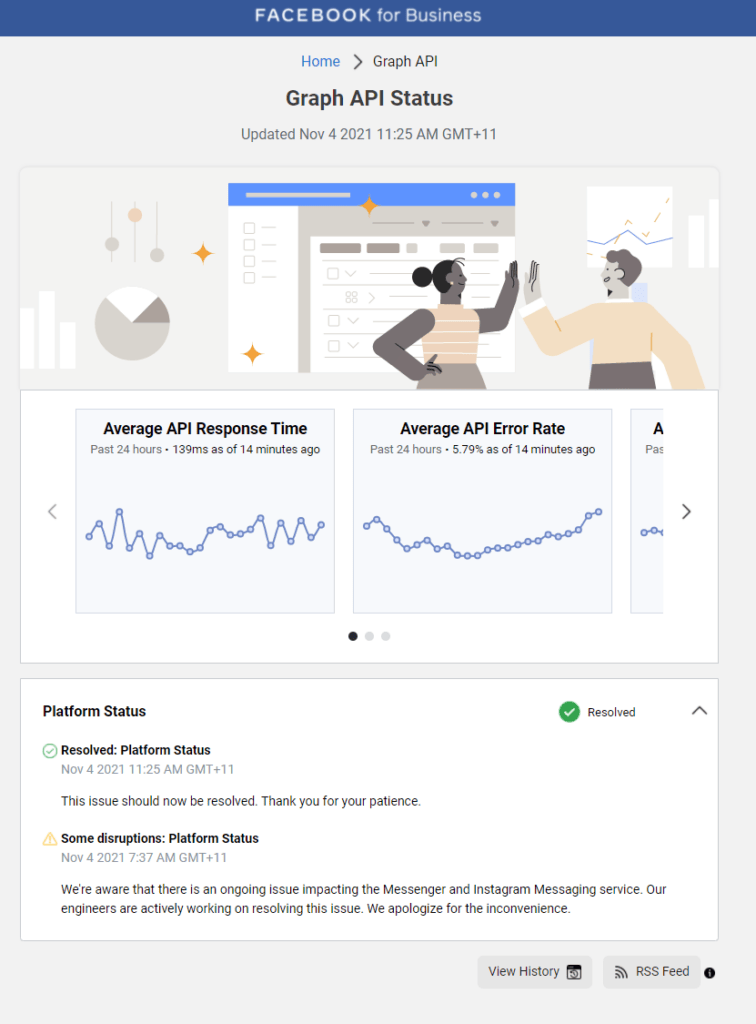
You can expand the Graph API section and it will display the Platform status and statistics.

If the Facebook Graph API platform has no issues then there may be a problem with your software apps.
You will need to troubleshoot the app or the Facebook Graph API as there may be different reasons why it’s not working.
If you’re planning to set up your own status page then you can try this tool:
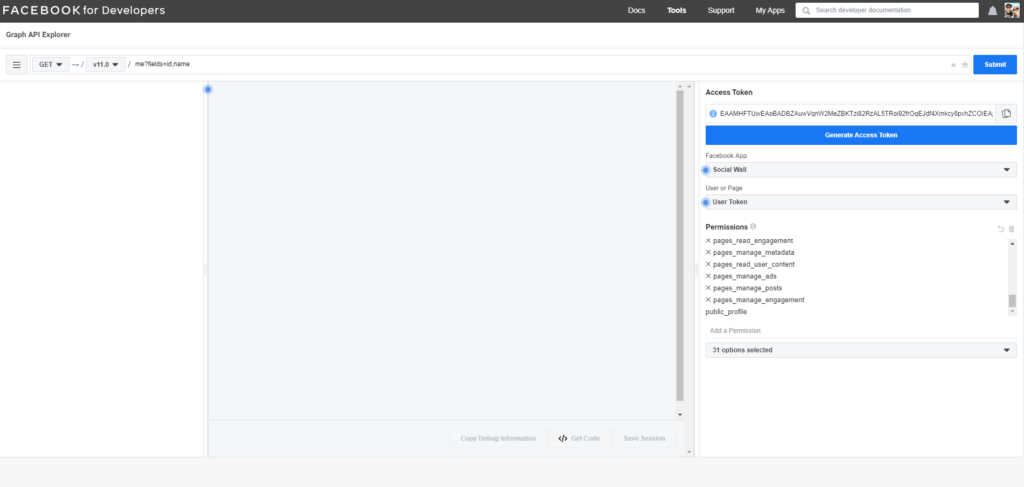
FACEBOOK GRAPH API EXPLORER
The Facebook Graph API explorer is a must-have tool for any developer who is intending to integrate with Facebook. If you’re having permissions issues, or if you need to check if your access tokens are working then you need to use the Facebook Graph API. You should be able to determine which strings and fields you need to use.

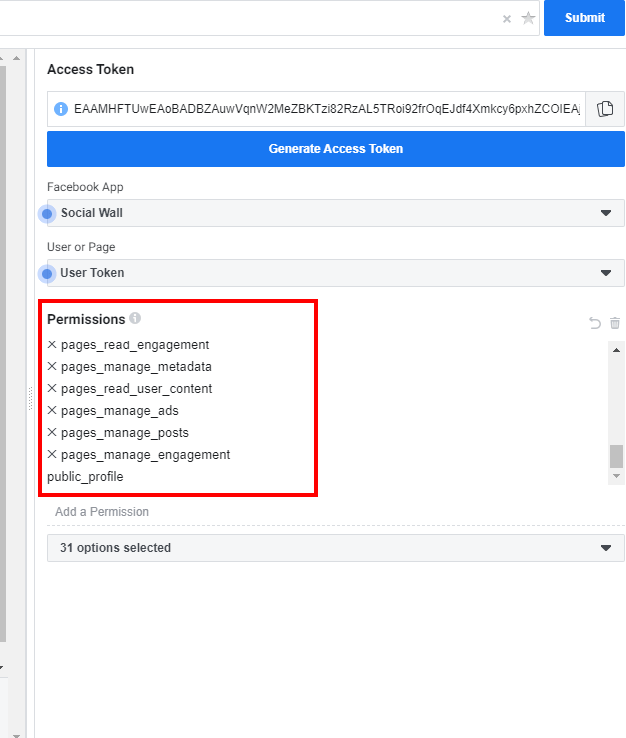
In order to generate the Access token, you need to make sure you set the correct Facebook App and have the relevant permissions. You can then test the various API call requests and also choose which API version you want to use. Generally, the Facebook API has a life span of 2 years before Facebook forces you to upgrade to the next version.
An example of a code you can generate to test whether your API is pulling the correct information is as follows:
https://graph.facebook.com/v{verion number}/{facebook page}/?fields=posts{status_type,created_time,full_picture,message,from}&limit=5&access_token={access token}
This request will fetch the Facebook Page posts and images.

ISSUE INVALID ACCESS TOKEN
If you’re getting an error message from the Facebook Graph API saying:
“message”: “Error validating access token: Session has expired on xxx
It probably means the access token you’re using is a short live access token. In order to use a long live access token you need to use this URL:
ISSUE PERMISSION PROBLEM
If you’re getting an error message from the Facebook Graph API saying:
"error": {
"message": "(#100) Object does not exist, cannot be loaded due to missing permission or reviewable feature, or does not support this operation. This endpoint requires the 'manage_pages' or 'pages_read_engagement' permission or the 'Page Public Content Access' feature or the 'Page Public Metadata Access' feature. Refer to https://developers.facebook.com/docs/apps/review/login-permissions#manage-pages, https://developers.facebook.com/docs/apps/review/feature#reference-PAGES_ACCESS and https://developers.facebook.com/docs/apps/review/feature#page-public-metadata-access for details.",
"type": "OAuthException",
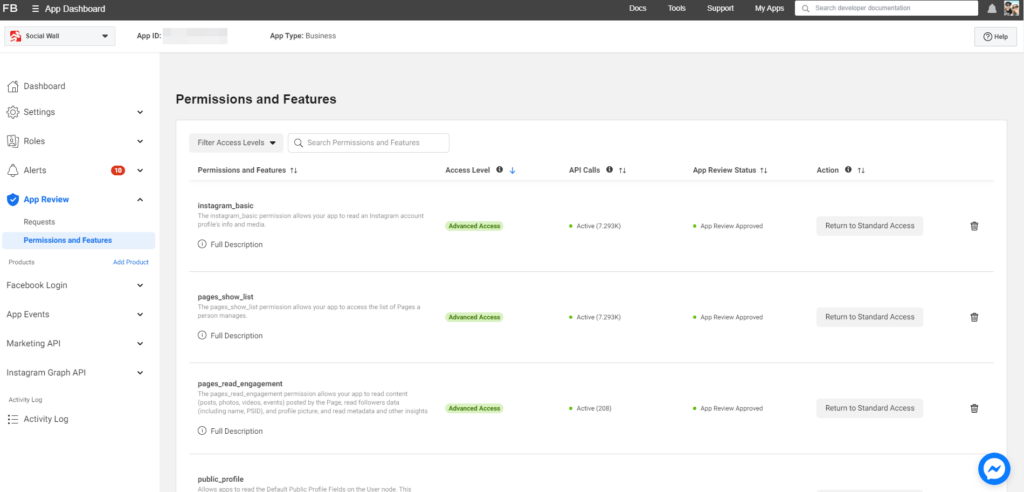
You will need to check your Facebook App account to make sure you have the right permissions. Make sure your Facebook app has the correct permissions:

You can also test the permission in the Facebook Graph API explorer:

CHROME BROWSER DEVELOPER TOOLS
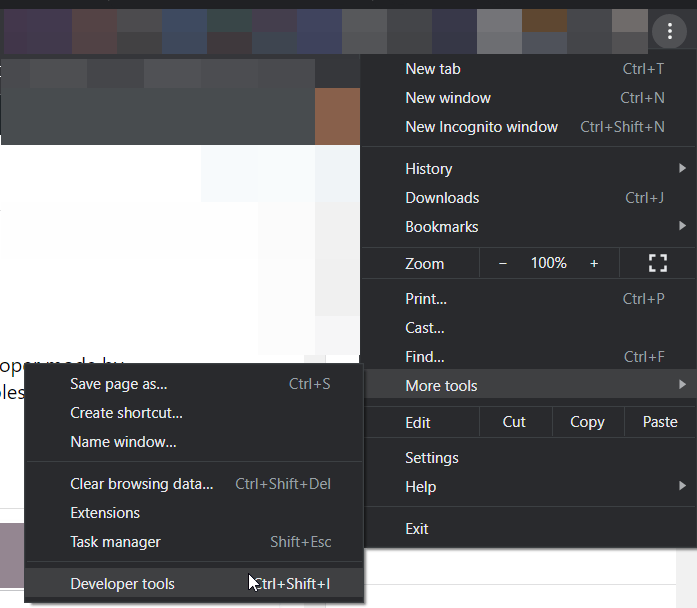
Another tool you can use is the Chrome Browser Developer Tools. To use this simply go to the developer mode by pressing Control – Shift – J or Control – Shift – I when you open the website you want to debug/troubleshoot. You can also go to developer tools by clicking on the menu button, Click on More tools and then Developer tools.

Once you’re in the Developer tools, you can check the console for errors, or use some of the other settings to troubleshoot.
I hope this article helps and if you have the time check out Social Wall.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.