For the past several years Advertise Me has been supplying and using the LG digital signage commercial screens that have an internal media player. We have also used the commercial touchscreen for our digital wayfinding solutions and there is an internal media player that comes with the webOS – a proprietary LG operating system that is installed on many LG smart TVs and digital signage screens.
The webOS system comes with a feature called Play URL, which can be used to display web content such as websites and web apps. Basically think of it as running a web browser that automatically loads and displays the URL when it first turns on.
There are a few other advantages when using webOS including the free SDK that comes with the hardware. With the SDK you will be able to fully integrate the in your web app by using node.js
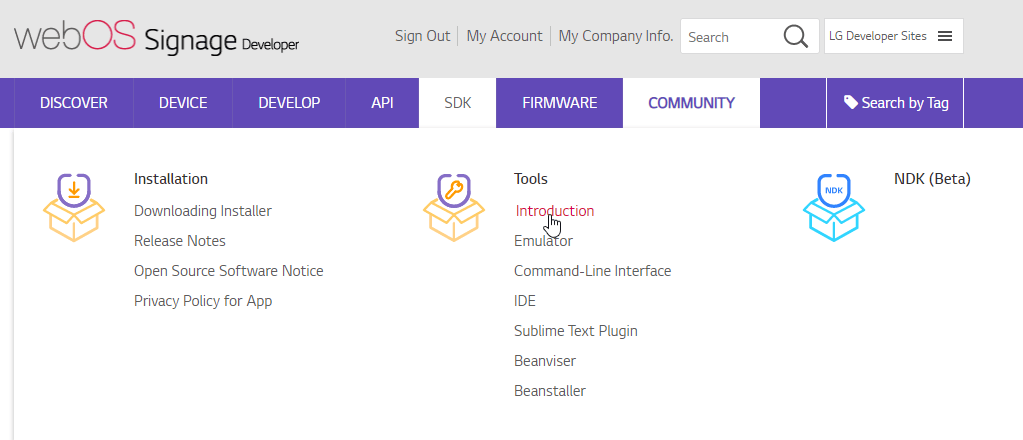
In order to use the SDK, you need to register an account on the LG webOS Signage Developer portal. This is the URL to log in: https://webossignage.developer.lge.com/ but you need to have your account approved by LG before you can log in.

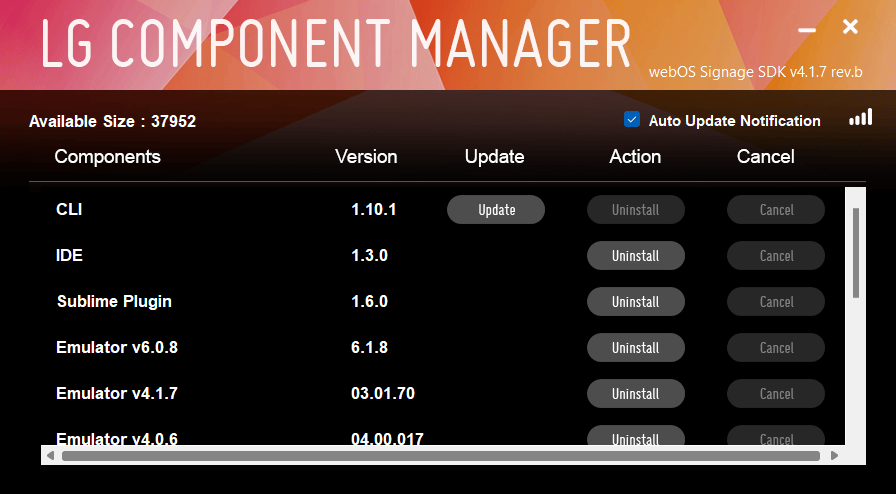
On the LG webOS Signage Developer portal, there’s a dedicated page to download the SDK and you can also download the webOS emulator. You can select which version of the emulator to download and use with the LG Component Manager.

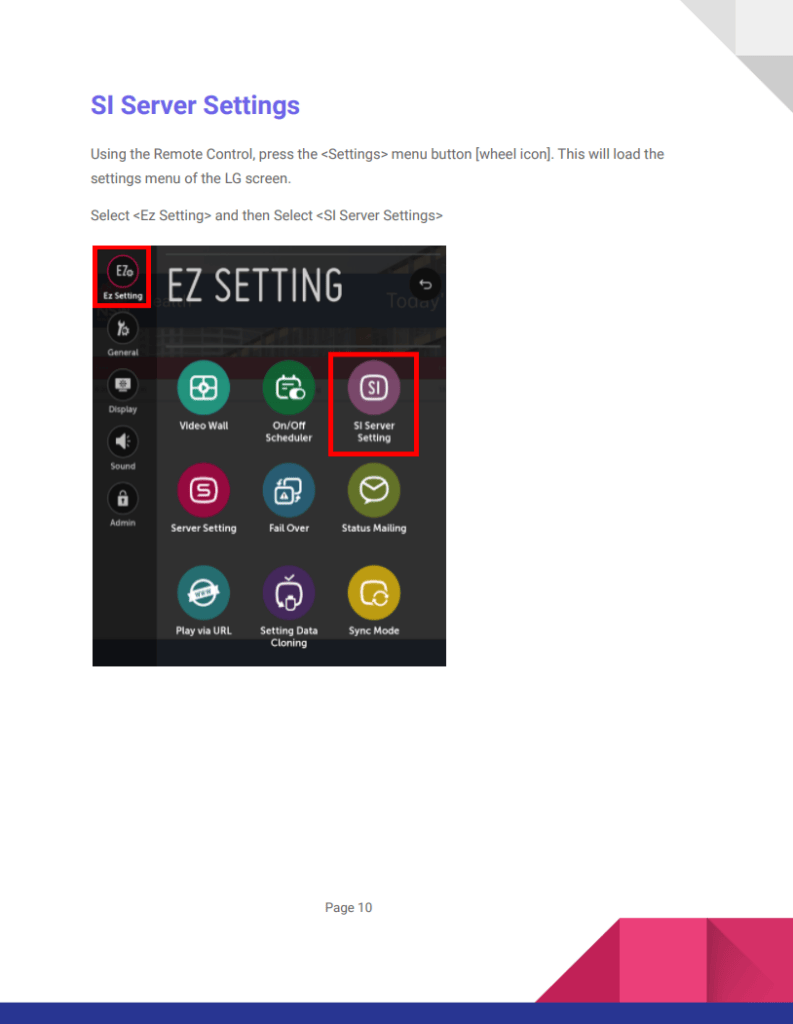
The webOS emulator has various limitations but it does a good job with testing the various versions of the webOS experience. You can also use the emulator for taking screenshots to show your customer how to set up the screens. Here’s an example that we have sent to our clients:


If you don’t want to use the emulator to test your website or web app (without the SDK), you can use Chrome as Chromium is used as the browser on webOS. This is a list of Chrome versions each emulator version uses:
- Emulator v3.2.5 – Chrome 38 (38.0.2125.122)
- Emulator v4.1.7 – Chrome 53 (53.0.2785.34)
- Emulator v6.0.8 – Chrome 79 (79.0.3945.79)
Basically, if you’re using webOS version 6 then you can use Chrome version 79 for testing however keep in mind that the SDK functions will not work when using the Chrome browser, you need to test it using the emulator or even better a real digital signage screen. Whether you intend to use the SKD functions or not, you can always set up the screen to use the SI Server settings like in the above screenshot and the only way to change the SI Server settings is to do it via the screen settings. With the Play URL settings, you can update this via the LG web management console and once you save the changes you have to make sure the screen is restarted. Here’s a video to outline the process:
We have been starting to use this for our digital wayfinding solutions and all our digital signage products. If you need any help with this product leave me a comment or book an appointment.

If this article helped you in any way and you want to show your appreciation, I am more than happy to receive donations through PayPal. This will help me maintain and improve this website so I can help more people out there. Thank you for your help.
HELP OTHERS AND SHARE THIS ARTICLE
LEAVE A COMMENT
I am an entrepreneur based in Sydney Australia. I was born in Vietnam, grew up in Italy and currently residing in Australia. I started my first business venture Advertise Me from a random idea and have never looked back since. My passion is in the digital space, affiliate marketing, fitness and I launched several digital products. You will find these on the portfolio page.
I’ve decided to change from a Vegetarian to a Vegan diet and started a website called Veggie Meals.
I started this blog so I could leave a digital footprint of my random thoughts, ideas and life in general.
If any of the articles helped you in any way, please donate. Thank you for your help.
Affiliate Compensated: there are some articles with links to products or services that I may receive a commission.